Reading & Writing
Intro & Chapter One Summary
Animation and motion graphics have traditionally been thought of separately, but the fields have much in common and offer insight into each other.
Animated storytelling is about planning, answering three questions: What is it? What does it look like? And what is it made of? Focus on clarity. Start with a creative brief, explaining aims, objectives, audience, and deadlines. Write down the project’s “big idea” and everything you know and feel about the idea, being completely honest. Next circle the four or five most compelling ideas. Next, take the ideas and work on the elevator pitch, which should include the tone, plot, and theme of the project. With the elevator pitch complete, refine it or use it to create a tagline for the project.
Previsualization (Previs for short) or concept art follows. It will define the look and feel of the project. Previs solidifies design direction and establishes animation techniques and methods. Experiment and research when you’re finished, assemble all assets.
Research to Inform
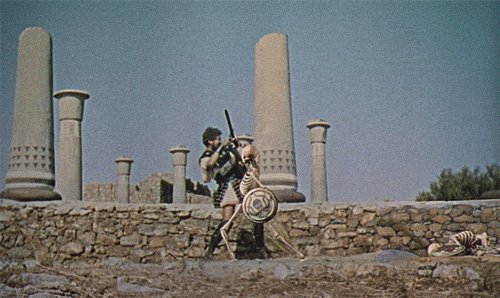
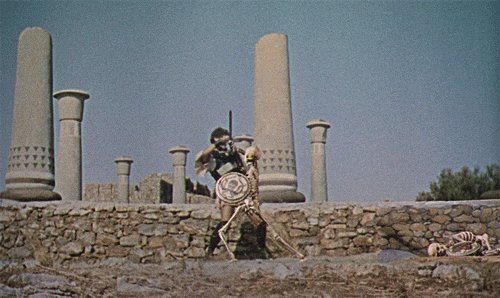
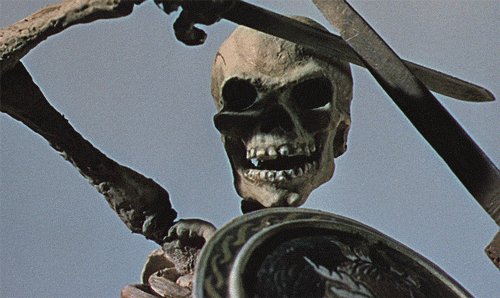
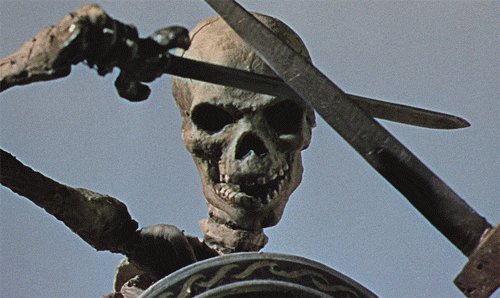
I chose the following two animated GIFs to illustrate the stop-motion animation work of Ray Harryhausen. For generations of animation aficionados, the name Harryhausen was synonymous with stop motion animation. Hardly the first, he was inspired by Willis O’Brien’s work, namely King Kong (1933). The two of his films that have stood out to me since I was young are The 7th Voyage of Sinbad (1958) and Jason and the Argonauts (1963). The stop-animation and special effects are the appeal of Ray Harryhausen’s work.

This appears to be a GIF of the master himself giving a demonstration.
This GIF shows the beautiful integration between live-action and stop-motion animation characteristic of Harryhausen’s work.
The following animated GIF is part of the title sequence of Duck Soup (1933)—my favorite comedy since the age of nine. It is a fun bit of animation with words popping and moving onto the screen over a mostly still cartoon of ducks and a soup bowl except for the ‘waves’ in the soup. It’s a brilliant intro into the anarchy of the film and the Marx Brothers’ humor, in a film that incidentally nearly ruined Paramount.
Keeping with the same theme, my next choice is a fun little animation of Groucho Marx (created by vulture.com), the man who inspired the groucho disguise. It’s a nice cartoon of Groucho, and if you look at it, you can tell that Bugs Bunny was initially a homage to Groucho with the carrot replacing the cigar (much better for children).
When discussing animation, I would be remiss if I didn’t include Disney. My next selection is a GIF of my favorite of Disney’s Silly Symphonies, Music Land (1935). As a small child, I wore out my parents’ cassette.

My last choice exemplifies animated gifs: it’s short and zany. I also selected it because it’s of Max Linder—who is widely considered film’s first comedian and inspired Charlie Chaplin (arguably film’s greatest silent comedian).
Posted to tumblr by Nitrate Diva
Create
Recreating a Sequence by the Godfather of Motion Pictures
After a cursory public domain image search, I found a few sequences of people exercising. The images look quite old. I assumed the photos dated back to the early 20th century. I was surprised they were from the 19th century (1887 to be precise), and part of Eadweard Muybridge work for the University of Pennsylvania. Now Eadweard Muybridge is a fascinating character, most famous today for proving that when a horse gallops all four of its legs are off the ground simultaneously. To prove the authenticity of his work to a skeptical public, Muybridge created the zoopraxiscope, a device for projecting a spinning disk of still images. Fascinatedly, Muybridge eventually came to regret his invention even though it’s considered a pivotal step from slide projection to motion pictures. If you have any interest in learning about Muybridge, the San Francisco Museum of Modern Art posted a stunning animated video about his life (warning there’s some brief nudity).

Since a zoopraxiscope motion was so similar to today’s animated gifs, I thought it was a fitting tribute to kick off a motion class.
Photoshop “Cut Out”
Keeping the traffic light example from class in mind, I wasn’t sure what I could “cut out.” When I turn on my computer, the second monitor has the annoying habit of flickering a few times before the image stabilizes – Inspiration! I was going to create a monitor that flickers.
Naturally, I found a few public domain images of computer monitors and got to work. Initially, I found two images, one a nice a image of a monitor with no programs running or windows open and the other picture of a monitor with “noise” (a screen filled with white and black dots). My inclination was to “cut out” the noise screen and put it on the blank monitor. Soon, I had a couple of problems: first, the monitors were different sizes and second, they had slightly different perspectives (i.e., one monitor was ever so slightly tilted toward the camera).
I was able to place the noise screen onto the blank screen by enlarging it and warping it. I wasn’t pleased with the result. The noise image was blown out, it looked more like a malfunctioning antenna television from my youth.
Perturbed, I concluded that the best way to address the issues I was having was to take my own photos. Quickly I found that it was challenging, even using motion settings, to capture my monitor flickering. Again, I abandoned my course and decided the only way to create the animated GIF I wanted was to recreate noise using Photoshop’s filters.
In the end, I took a cell phone image of one of my work monitors and created the image below, which I dubbed, “workplace frustration.” I also added a slightly cheesy color overlay image and an image with the monitor screen entirely blacked out.

(Additionally, I blurred my screen for privacy/sensitivity reasons)
Onion- Skinned gif
I created the onion-skinned GIF using Photoshop. However, I found it really difficult to draw with a mouse (often I was tempted to use Illustrator to create shapes and import them into Photoshop), so I decided to keep it to simple shapes. I decided to use circles (well, more like ovals). I created a gif where a circle travels to the middle of the screen, shrinks and expands by adding rings, looking a little like a vortex or maybe a funnel.

My Choice GIF
For this GIF, I took a gag photo taken last spring of yours truly posing as a pugilist (boxer) from the early 20th century. I cut out myself from the image and applied a number of filters, and the GIFs alternates between different states of black and white and color (also a couple of posterized versions). The first state is supposed to look more like the old photos, but I think it’s a little too clear. Also, in retrospect, I think I should have added a sepia version. The most time-consuming part was creating the initial selection.

Let’s call him, “Kid Upstart”


